WCAG (Web Content Accessibility Guidelines) - to zbiór zaleceń konsorcjum W3C dotyczyących tworzenia dostepnych serwisów internetowych dla osób niepełnosprawnych.

Autor: webSylium
Data publikacji: 2019-02-19
WCAG na Świecie
Wersja 1.0 powstała stosunkowo dawno bo w 1999 roku. Dokument techniczny w wersji 2.0 powstał w roku 2008, a od roku 2012 wersja WCAG 2.0 to międzynarodowa norma sygnowana numerem ISO/IEC 40500:2012.
Jest to zbiór wytycznych dotyczących projektowania oraz obsługi serwisu internetowego mających ułatwić dostęp do nich osobom niepełnosprawnym. Na przykład:
- umożliwienie nawigacji po elementach strony za pomocą klawiatury,
- dodanie do elementów graficznych alternatywnych opisów,
- zastosowanie odpowiedniego rozmiaru czcionek oraz kontrastu czcionek względem tła dla osób z dysfunkcją wzroku,
- nie stosowanie animacji mogących wywołać napad epilepsji,
- odpowiednie wyświetlanie treści w każdej rozdzielczości,
- oraz wiele innych wytycznych...
Dokumentacja WCAG to blisko 1000 stron maszynopisu, określających wytyczne na różnych poziomach, nie wszystkie wytyczne muszą być wdrożone by uznać stronę za dostępną dla osób niepełnosprawnych.
WCAG w Polsce
Od 1 czerwca 2015 roku w Polsce obowiązuje Rozporządzenie Rady Ministrów z dnia 12 kwietnia 2012 roku o Krajowych Ramach Interoperacyjności nakładające na instytucje realizujące zadania publiczne obowiązek dostosowania swoich serwisów WWW do standardu WCAG 2.0 na poziomie AA, obejmuje to m.in:
- ministerstwa,
- urzędy wojewódzkie, urzędy miast i gmin,
- policję, straż, szpitale,
- fundacje,
- i wiele innych organizacji...
WCAG w webSylium
Część zaleceń z dokumentu WCAG 2.0 wdrażamy standardowo, gdyż pokrywają się one ze stosowanymi przez nas dobrymi praktykami wdrożeń responsywnych, zgodnych ze standardami W3C, z naciskiem na UX (user expierence) oraz zasadami SEO (search engine optimization).
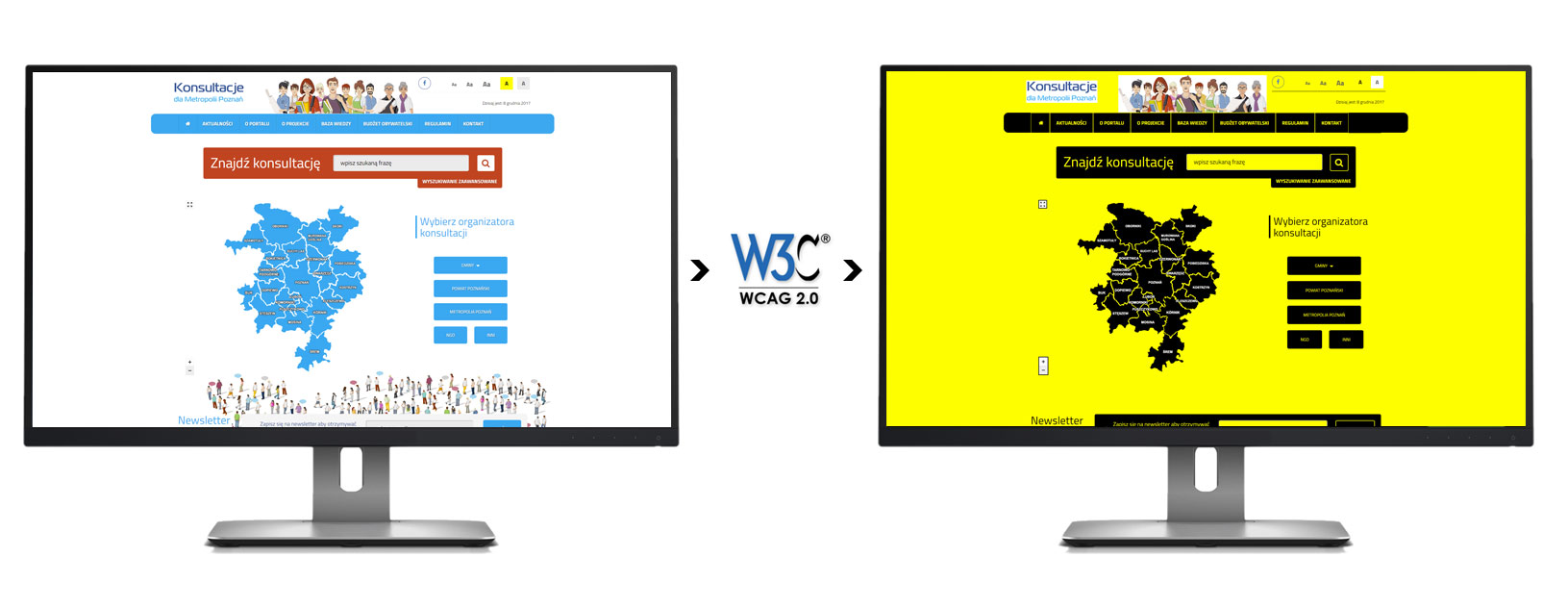
Dodatkowo, by znaleźć balans pomiędzy oryginalnym layoutem serwisu internetowego a layoutem zgodnego z WCAG 2.0, umieszczamy mechanizm przełączania alternatywnego layoutu uwzględniającego np. wysoki kontrast oraz większe czcionki.
Przykładem serwisów zrealizowanych przez nasz zespół gdzie zastosowano taki mechanizm to:
www.konsultacje.metropoliapoznan.pl